时隔两月,vscode prettier的设置已经更改,所以重新记录下
1 vscode安装插件prettier和stylelint
1.1 下载地址
1.2 配置
在 /.vscode/settings.json 增加配置,这样做是为了同步项目中的配置,当然,你可以在全局设置中设置
附带vscode eslint配置如下
^_^
settings.json:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29// eslint 设置
"eslint.validate": [
"html",
{
"language": "vue",
"autoFix": true
},
{
"language": "javascript",
"autoFix": true
},
{
"language": "javascriptreact",
"autoFix": true
}
],
"eslint.autoFixOnSave": true,
/* prettier配置遵循eslint规则 */
"prettier.jsxSingleQuote": true,
"prettier.semi": false,
// stylelint配置
"stylelint.enable": true,
"css.validate": false,
"less.validate": false,
"scss.validate": false,
"[scss]": {
"editor.formatOnSave": true
},
2 项目安装相应依赖包
1 | yarn add --dev stylelint-config-prettier stylelint-prettier |
然后,在根目录加上.stylelintrc.js
1 | module.exports = { |
最后,加上忽略文件.prettierignore和.prettierignore
1 | node_modules |
至此,设置完毕!~

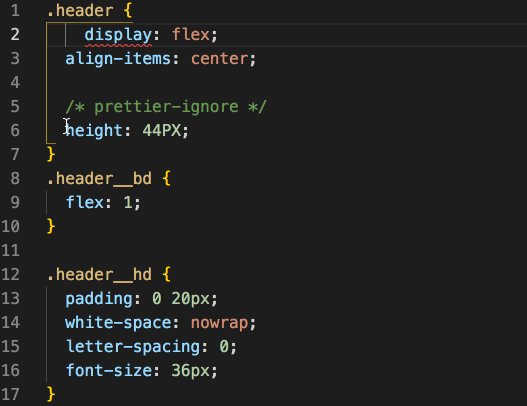
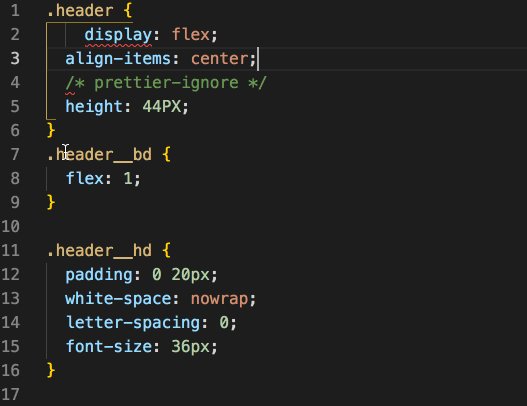
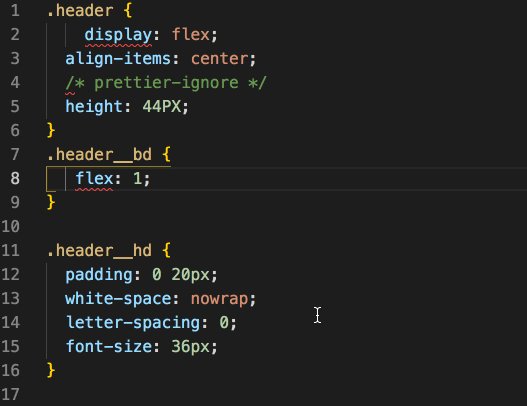
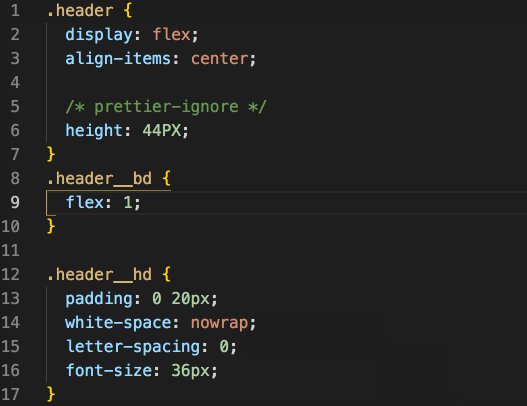
3 taro项目单位PX大写自动格式化成小写问题
在 Taro 中尺寸单位建议使用 px、 百分比 %,Taro 默认会对所有单位进行转换。当前忽略单个属性的最简单的方法,就是 px 单位使用大写字母Px or PX。
由于我们之前已经设置prettier插件自动格式化[scss]文件,导致写PX会被自动格式化成小写px
如何避免这个问题,只要在上面写/* prettier-ignore */即可避免自动格式化成小写字母
1 | /* prettier-ignore */ |
参考文章
stylelint插件
文档-prettier与Linters集成
掘金-css代码规范工具stylelint
掘金-VScode下搭配ESLint、TSLint、stylelint的代码检查配方
掘金-vscode + prettier 专治代码洁癖(一)